Pythonでスクレイピング2(Selenium):UFJの残高取得
前回に引き続きPythonとSeleniumを使ってスクレイピングを行ったのでそのメモ。 今回は三菱東京UFJ銀行のネットバンキングから残高を取得してみた。
ソースコード
とりあえず先に今回作ったソースコードを載せる。
# -*- coding:utf-8 -*- import time from selenium import webdriver #URL MUFG_URL = 'https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001' # MUFG_ID&Pass ID = "***" PASSWORD = "***" try: browser = webdriver.Chrome() browser.get(MUFG_URL) time.sleep(1.5) #ログイン browser.find_element_by_id('account_id').send_keys(ID) browser.find_element_by_id('ib_password').send_keys(PASSWORD) browser.find_element_by_class_name('admb_m').click() time.sleep(1) #口座残高取得 s = browser.find_element_by_id("setAmountDisplay").text print(s) finally: browser.quit()
1行目はutf-8の文字を使うという宣言をするためにある。 2行目はWebサイトにアクセスしてしばらく待つ作業が必要なのでそのための文 3行目は前回記載のSeleniumを使うための文
URLとID,Passを先に覚えさせておく
#URL MUFG_URL = 'https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001' # MUFG_ID&Pass ID = "***" PASSWORD = "***"
この箇所は最初にURLとID,Passを後で使うために、変数に代入しておく箇所 IDとPASSWORDには自分のアカウントのを記載しておく。
実際にアクセス
ここから実際にURLにアクセスする。
1.webdriverのセット
browser = webdriver.Chrome()
browser.get(MUFJ_URL)
time.sleep(1.5)
まず始めにwebdriverを使うのでbrowserに結びつける。 次にbrowserにドライバが結びつけられているのでそこから.getを使って先ほど覚えさせたMUFJ_URLにアクセスする。 その後time.sleep()を使って上の例では1.5秒待っている。
2.IDとPassWordを入力
webdriverはfind_element_by_xxxを使うことでHTMLから要素を探しだしてくれる。 抜き出せる要素は様々で赤文字のxxxを変えることでidやclass_nameやxpathなどから取得できるが今回はユーザIDとパスワードはidから探してみる。
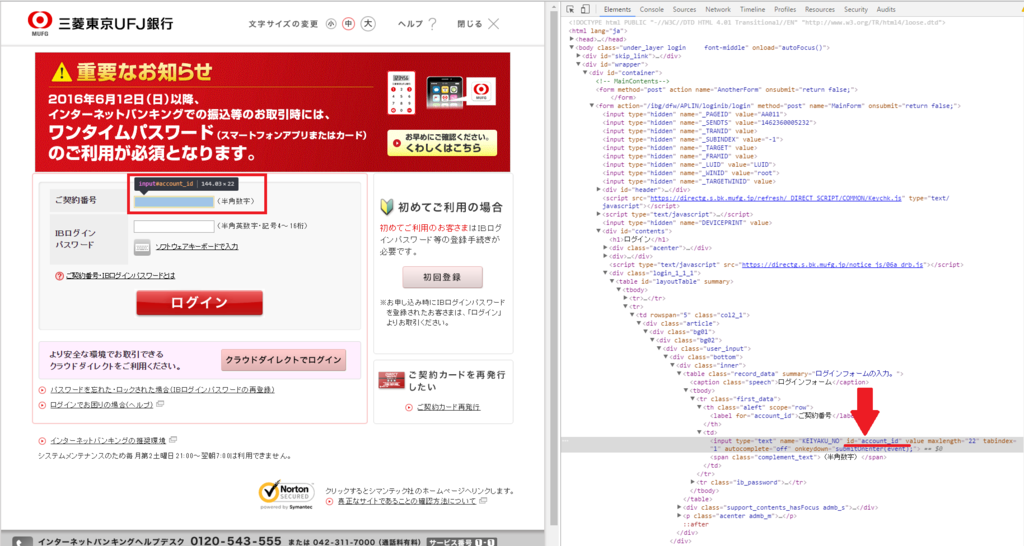
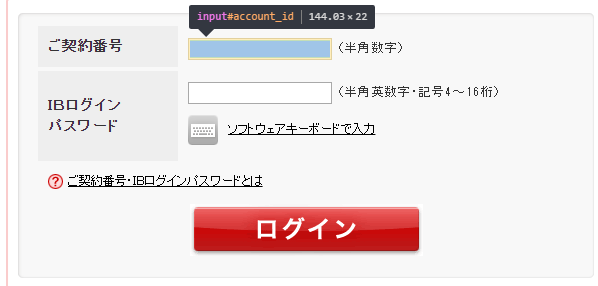
実際に三菱東京UFJ銀行のサイトにアクセスをしてみてHTMLのソースコードを確認してみると以下のようになっている。
(略)... <input type="text" name="KEIYAKU_NO" id="account_id" value="" maxlength="22" tabindex="1" autocomplete="off" onkeydown="submitOnEnter(event);"> (略)...

拡大

拡大2

上記の事からユーザIDの入力箇所のid要素はaccount_idということが分かるので以下のように探索する。
browser.find_element_by_id('account_id')
そして抜き出した要素に先ほど代入しておいたIDを挿入するために.send_keys(ID)を文の下につなげる。そうすることで入力欄にIDの中身が挿入される。
※また、別に予め変数に代入しておかなくても
browser.find_element_by_id('account_id').send_keys("自分のid")
でも良い。
パスワードも同じようにしてHTMLからidを探し出してみるとib_passwordなので抽出するコードは以下の通りになる。
browser.find_element_by_id('ib_password').send_keys(PASSWORD)
3.ログインボタンをクリック
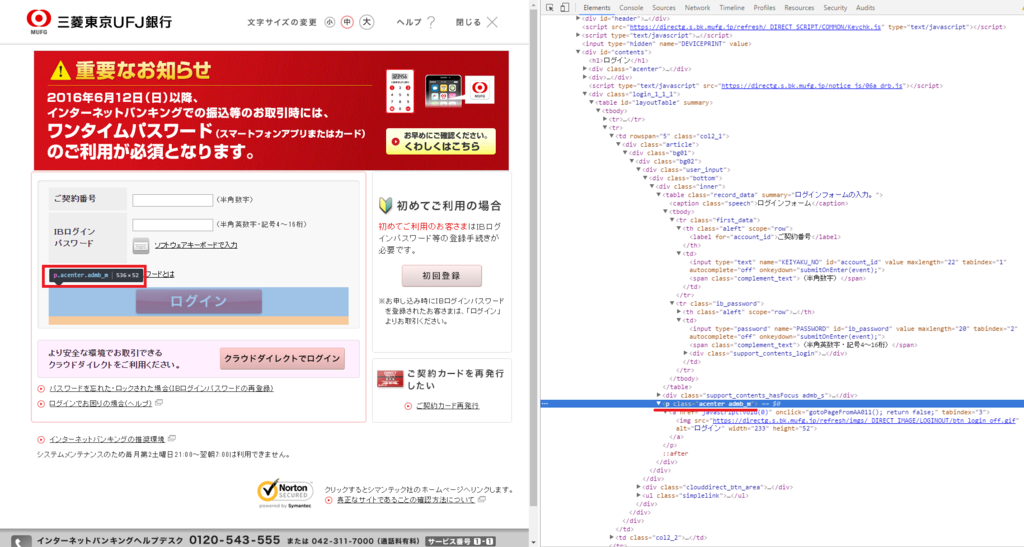
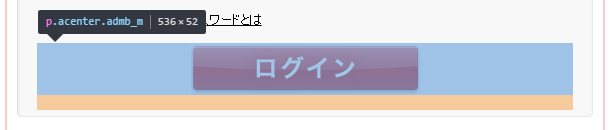
ユーザIDとパスワードを入力したら次はログインボタンをクリックする。 というわけでHTMLソースコードを確認してみるのだが今度はid要素がなく以下のとおりになっている。
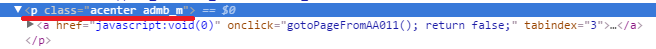
<p class="acenter admb_m">

拡大1

拡大2

上記の事からログインボタンのHTMLのclassはacenter admb_mの2つということが分かるので今回は後者のadmb_mを指定する。 class_nameから探索してするには以下のとおりである。
browser.find_element_by_class_name('admb_m').click()
そして今度は文字を挿入するのではなくボタンをクリックするのが目的なので後ろに.click()をつなげる。 するとログインボタンがクリックされユーザIDとパスワードが間違ってなければログインできる。
残高の確認
ログインに成功したら今度は残高を取得するのが目的なので残高が記載されている箇所をまたしても同じように探してみる。

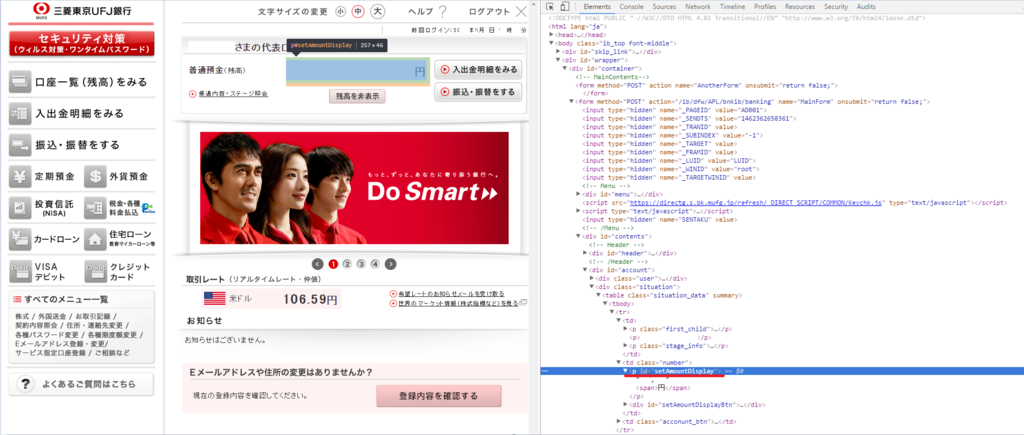
これがログイン後の画面でこの矢印の部分に残高が記載されているのでここを取得できれば良い。 ちなみにソースコードは以下の様になっている。

<p id="setAmountDisplay">xxx,xxx<span>円</span></p>
上記の事から口座残高はid要素のsetAmountDisplayに記載されていることがわかる。
なのでこれをテキストとして変数に代入する。
s = browser.find_element_by_id("setAmountDisplay").text
最後に口座残高を代入した変数を表示すれば画面に残高が表示される。
print(s)
ブラウザを終了するときは前回記載のbrowser.quit()で終了すれば良い。
Pythonでスクレイピング(Selenium)
Seleniumを使ってPythonでスクレイピングする方法を調べてみたので軽くまとめた。
スクレイピングを始める前に
1.selenium
Webスクレイピングにはseleniumというものが必要でこれはブラウザを操作するものらしい。
Seleniumとは、Webブラウザを使ってWebアプリケーションをテストするツールです。この「Webブラウザを使って」というのが非常に大きなポイントで、人が手でWebブラウザを操作する代わりにSeleniumがWebブラウザを操作してくれるのです。 そして単純に操作するだけでなく、例えばエラーメッセージが正しく表示されているかといった検証も行うことができます。つまり、今まで人手を必要としていたWebブラウザを使った試験が自動化できるものなのです。そのため数百項目もあるテストも、クリック1回で実施できます。
[ThinkIT] 第1回:Webブラウザを使ったテストツールSeleniumとは (1/3)より
2.ChromeDriver
seleniumはWebブラウザを動かすものだがブラウザには複数種類があり、その中でGoogleChromeを動かすのであればchromedriverが必要となる。
以上の2つが必要である。
Seleniumのインストール
Pythonでseleniumをインストールするにはコマンドプロンプトで
pip install selenium
と入力すれば
C:\Users\xxx>pip install selenium Collecting selenium Downloading selenium-2.53.2-py2.py3-none-any.whl (884kB) 100% |################################| 890kB 1.5MB/s Installing collected packages: selenium Successfully installed selenium-2.53.2
と帰ってきてインストールが簡単にできる。
ChromeDriverのダウンロード
ここからダウンロードできる ChromeDriverのダウンロードDownloads - ChromeDriver - WebDriver for Chrome
ここから自分のPCにあったものをダウンロードすれば良いのだがWindowsの64bit版はないみたいなので、とりあえず32bit版をダウンロード
Seleniumを使う
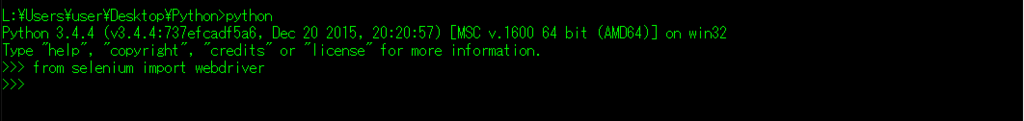
1.Seleniumのインポート
PythonでSeleniumを使うにはコードに以下の文を書く必要がある
from slenium import webdriver

chromedriver.exeはpythonのコードと同じフォルダに置いておくけば特にコードの追加は必要ない。
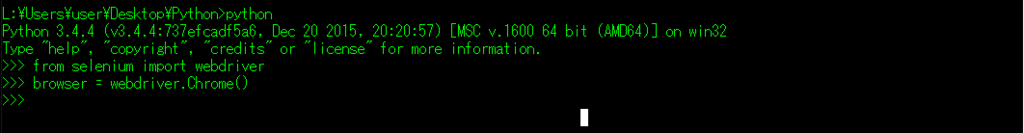
2.chromeを起動
とりあえずchromeを動かすコードを記載
browser = webdriver.Chrome()
これで、chromeが新規に開く


3.URLのページを開く
URLを開くには
browser.get("URL")
これでURLに記述したページが開く。画像ではGoogleのページを開いてみた


4.ブラウザを閉じる
閉じるコードは
browser.quit()
でブラウザが終了するのでこのままPythonもexit()で抜ければ終わり
Pythonを始める
プログラミングに興味があると前に書いたのでプログラムに関する事を書こうと思う。
プログラムは学生だった時に少し触ったことがある程度で、その際もC言語とJavaを本当に撫でたくらいでしかなく、前者はポインタで躓き後者は殆ど覚えていないのが現状である。
新しくプログラムを勉強するのであれば簡単かつ色々なことができ、さらに欲を言えば将来性があるものを…ということで「C」も「Java」もコンパイラ言語だったので、今回は反対にスクリプト言語の「Python」を勉強していくことにする。
なぜPythonなのか?
Pythonを選んだ理由として
1.スクリプト言語だから
上記にも書いたが新しくプログラムを勉強するのなら今までと違った方が新鮮味があるのでコンパイル言語は対象外とした(※Cはいずれ再独習する予定)
2.いろいろなところで使われているから
有名なところであればDorpBoxはPythonで書かれているらしい。ほかにもYouTubeもというより、Googleは積極的にPythonを活用しているらしい。(まぁだからと言って覚えてもGoogleに入れる訳じゃないけれども…)
3.可読性が高い
Pythonは他の言語と違って異なる書き方があまりできないようになっているらしい。例えばPythonはインデント(字下げ)も定義されていて個人の好みがあまり出にくい。
つまり可読性が高く誰が書いても似たようなものになるので参考書や調べものをしても混乱がしにくいと思う。
以上3点からPythonを勉強してみようと思う。
Pythonのインストール
最初にインストーラを拾ってこなければいけない。PythonのHPに行けば落ちてるのでまずそこに行く。
PythonのHP→https://www.python.org/
※何故かノートPC で確認するとダウンロードが無いのでから直接リンクを掲載
→https://www.python.org/downloads/windows/
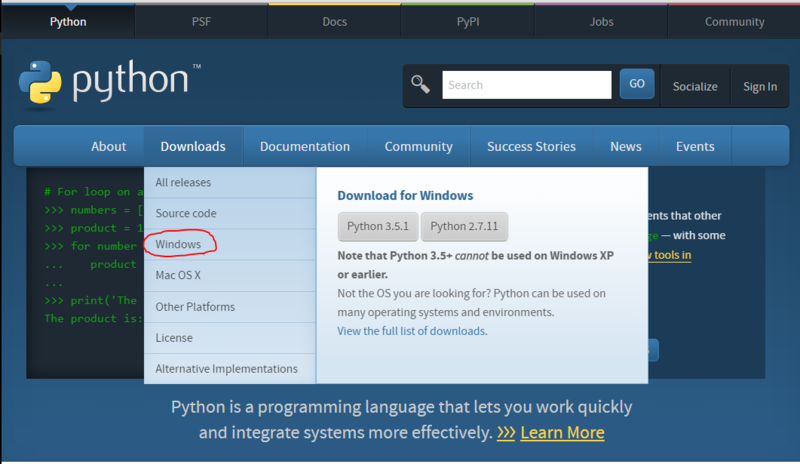
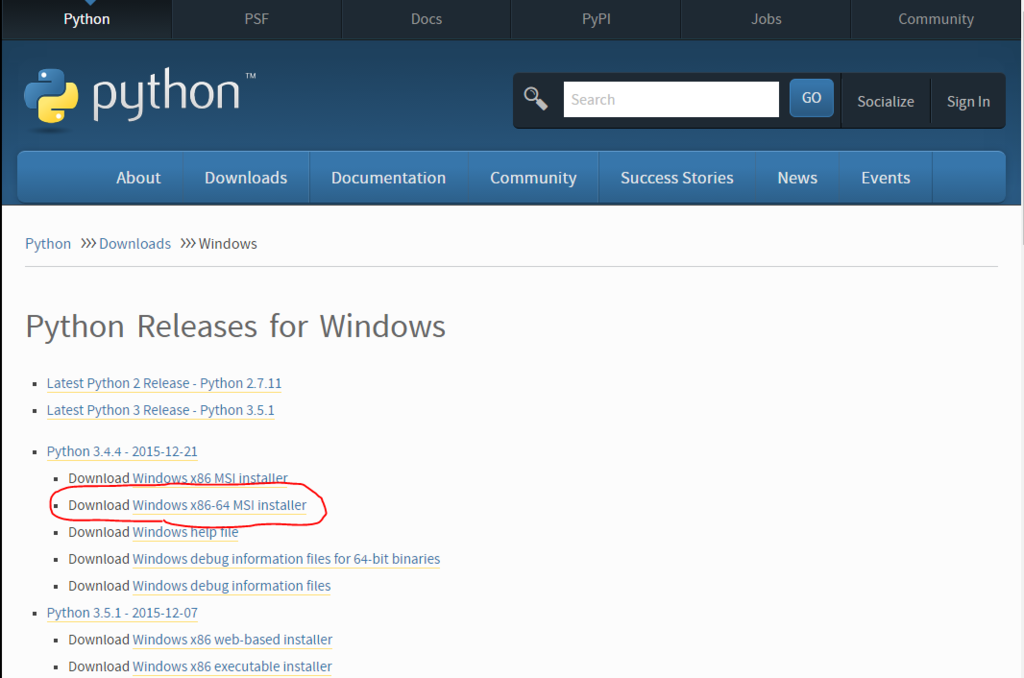
続いて見れば分かるがDownLoadがあるので、カーソルを乗せWindowsをクリックする。

するとWindows用のインストーラがあるページに飛ぶので、そこから自分が必要とするPythonのバージョンとWindowsのbitに合わせた方をダウンロードする。

ちなみにバージョンが2.xxと3.xxは完全互換性ではないらしく参考にするものによっては2.xxを進めてくるものもあるが最近は3.xxでも問題ないらしいので自分は3.4.4の64bitの方を選択した。
※最新のバージョンをインストールしたら(原因不明で私だけかもしれないが)Pathも通せないかつ「pip」も使えないので最新のやめたほうがいいかもしれない
インストーラの実行
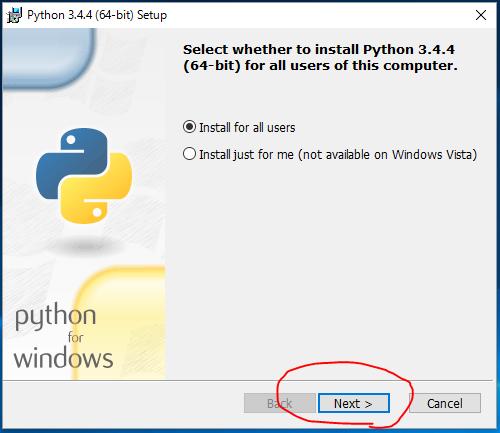
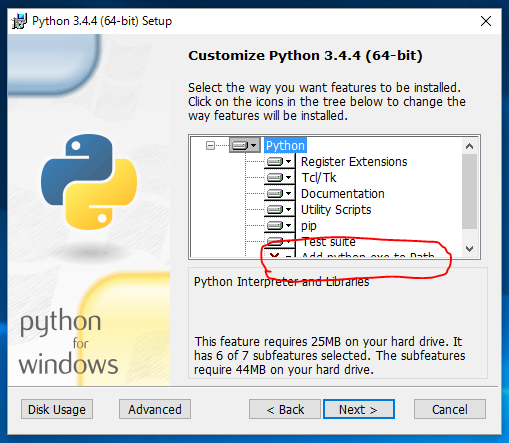
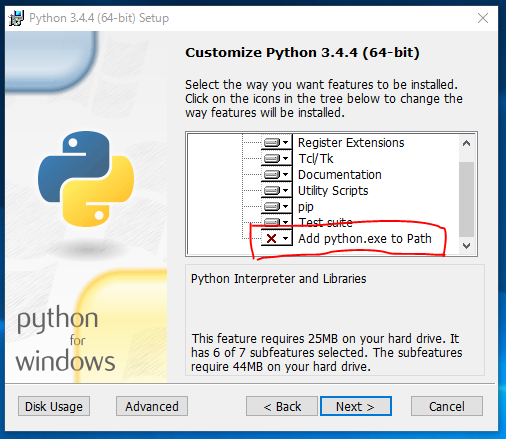
ダウンロードしたインストーラを実行しPythonを入れていくが基本はNext >クリックしていくだけだが、


3つ目のページで下の方に隠れているAdd Python.exe to PathはWill be installed on laval hard driveに変更しておくとインストールと一緒にPathを通しておいてくれるらしい。



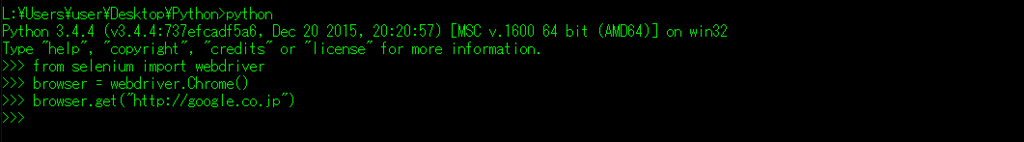
最後にPCを再起動してコマンドプロンプトにpthonと入力して

のように表示されればインストール成功
はてなブロク設定メモ
備忘録としてはてなブロク上ではCSSが編集しにくいので、Dropboxに保存しローカルから編集できるようにしたのでその記録をまとめる。
参考にさせってもらったサイトは以下の3つである。
もう一つは後ほど記入する。
CSSをDropboxにリンクする
最初に、Dropboxに何でもいいのでCSSファイルを投稿する。

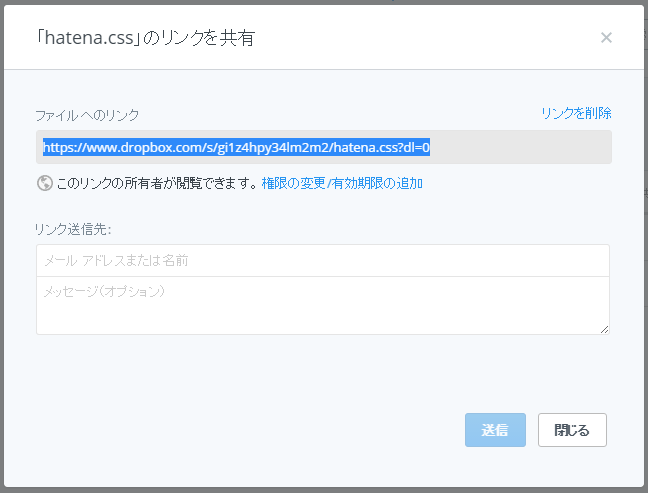
続いてファイルの右側の[共有]をクリックしCSSのリンクを取得する。

[ファイルへのリンク]がCSSのURLだがこのリンクではDropbox上でファイルが開いてしまい、いくら編集してもCSSの設定が反映されない。

そこでこのサイトを参考にさせってもらった。(※リンク切れ)
CSSのリンクであるhttps://www.dropbox.com/s/gi1z4hpy34lm2m2/hatena.css?dl=0の
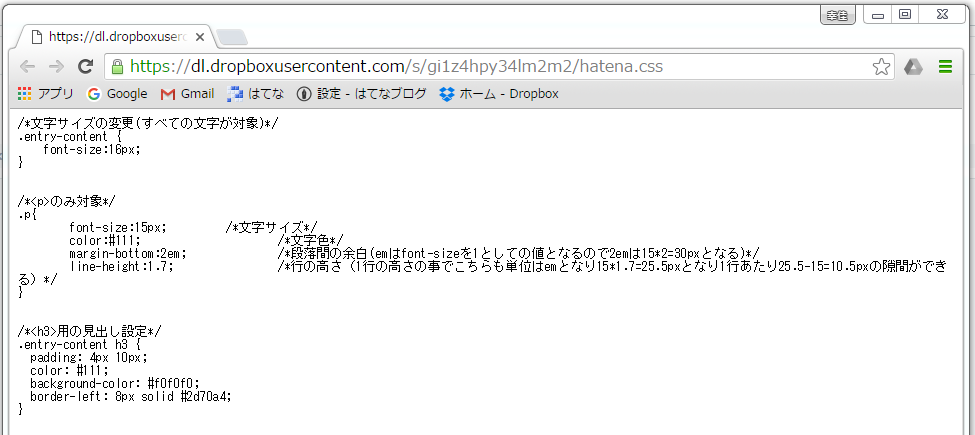
www.dropbox.comを→dl.dropboxusercontent.comに変更し、最後の?dl=0をけした。
すると直接ファイルが開けるようになる。

そしてこのリンクを[ダッシュボード]の[設定]→[詳細設定]→[検索エンジン最適化]の
[headに要素を追加]に<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/gi1z4hpy34lm2m2/hatena.css">
として貼る。
これでローカルでCSSを変更してもDropboxへ共有さえしておけばリアルタイムでCSSの設定を反映できるし、ソフトウエアなどで編集もしやすくなった。