Windows10にアップデートしたらセキュリティソフトがアンインストールできなくなった
そろそろWindows10の無料アップデート期間も終了してしまうとの事なのでつい先日、マイクロソフトからのしつこい勧誘に負けてそろそろ使ってみようかなと思いたち10にアップデートしてみたのだがいくらか問題が発生したのでその備忘録兼メモ。
マイクロソフトのセキュリティソフト
今まで自分が使っていたセキュリティソフトは購入するのがもったいないしいろいろ設定やバグが発生したりと面倒くさいのもあってマイクロソフトのMSE(Microsoft Security Essentials)を使っていた。
他のメーカの製品と比べるとウイルスの検知率がやや低く、またメールの監視やソフトウエアファイアウォール、IDやパスワードの管理機能など追加の要素は全くと言っていいほど無くウイルスが発生した際に駆除してくれる程度しかなかった。それでもMicrosoftが開発しているためWindowsでの安定性は抜群であり、ノートPCでも動作する様に作られているので非常に軽く、また有料版を勧めてくることもない。(そもそも、有料版は存在しない)
Windows10ではセキュリティソフトがいらない(らしい)
職場で「新しいWindowsだからセキュリティソフト入れてないんだよね~」みたいな話を何回か耳にしたことがあったのだが、その際にいつも「は?なんでやねん?訳分からん事言うなよ情弱め!!」と心なかで悪態をついていたのだがどうやら情弱は僕のようだった。
ちなみにセキュリティが要らなくなったのはWindows10からではなく8からなのだが、新しくWindows Defenderというものが導入され(厳密に言えば7にも入っている)、これのおかげでどうやらセキュリティソフトが不要になったらしい。
Windows Defenderが有効化できない
Windowsをアップデートした当初からWindows Defenderが有効化できないとのメッセージが出ていたのだが、7の時からなにこれ?状態だったので特に気にしていなかったのだが、Windowを起動するたびに出てくるので調べてみたら上記の通りセキュリティソフトがいらないからこっちを有効化しろ事が分かった。

監視ができていないとのメッセージ、起動たび知られてくれるうざい親切な存在
それならば、さっさと有効化しようと思ったのだが、どうにも有効化の設定ができない。

有効化ボタンが有るのだが、灰色になっており選択ができない。そのため調べてみるとセキュリティソフトが競合しており、片方しか有効化できない事が分かった。
ならば毎回メッセージが出てうざいのでせっかくの新機能なのでセキュリティソフトを消しそうと思ったのだがこちらでも問題が発生した。
MSEがアンインストールできない
ようやく、今回のタイトルに繋がるわけなのだがMSEがアンインストールできない問題が発生した。 理由はよくわからないが、おそらくWindows10では不要→インストールしなくてもいい→インストーラ(アンインストールも含めて)は動かなくていいよだと思われる。 その証拠にアンインストールしようとするとこのようなエラーがでる。

アンインストールを選択

アンインストールなのにインストールしなくてもいいと言われる…
解決策①:Fix it(失敗)
MicrosoftのWEBサイトにアンインストールするソフトがあるとのこと。
[プログラムの追加と削除] 項目を使用しても Microsoft Security Essentials 1.0.1963 をアンインストールできない場合に手動でアンインストールする方法
ここの回答によるとFix itというものを利用して消せとのこと。なので実際にやってみた。

Fix itの実行

ど出発からエラー
流石に、Windows7やVista用のソフトなので無理だとは承知だったがアンインストール成功しました。→消えてないとかアンインストールができません。などのエラーが出ると思いきや、削除するソフトが起動できませんは予想外だった。
解決策②:Fix it(成功)
どうやら、Windows10でも動作するFix itがあるらしく、こちらのサイトを参考にさせて戴いた。
Windows 10へのアップグレードのあとに、Microsoft Security Essentialsをアンインストールする方法 | Like The Wind - Blog
こちらのFix itを利用して再度アンインストールを試みる。

起動すると、先ほどとは違いバーが出て処理が進む。

今度は起動に成功する。

上の→問題を検出して、解決方法を適用する(推奨)を選択する

無論、アンインストールを選択

再度、バーが出てしばらく処理が行われる(10秒くらい)

アンインストールをする一覧が出てくるので、Microsoft Security Clientを選択して「次へ」

アンインストールを試行する

アンインストールされるので待つ。するとセキュリティソフトがなくなるのでWindowsのメッセージが出てきますがスルーしても問題なし。
自動的にWindows Defenderが適用される。(自分はそうだった)

アンインストールが完了する。
これで、晴れてMicrosoft Security Essentialsのアンインストールが完了した。 ちなみにコントロールパネルのプログラムと機能を確認してみるとアイコンが白くなって無くなっている。

このまま右クリックからアンインストールを選択すると、「既に削除されています。」とでて一覧からも消える。
その後スタート→機能→更新とセキュリティ からMicrosoft Defenderを選ぶと有効化されていることが分かる。

ウイルスの監視などもMSEからWindows Defenderに変わっている事が確認できる。

見た目は殆ど変わらないがソフト名がWindows Defenderに変わっている。
まとめ
これでセキュリティソフトからWindows Defenderに乗り換えることができたわけだが、何故マイクロソフトはWindows10をしつこいくらいにプッシュする割にはアンインストールする手順を分かりにくくしているのだろうか? とりあえずこれで起動のたびに監視できてませんというメッセージが出なくなったので良しとしよう。
Pythonでスクレイピング3(Selenium):クレジット(MUFG)カードの支払額の取得
今回もSeleniumを使ってスクレイピングをしてみたのでそのメモ。 対象はクレジットカードのMUFGカードの支払額を取得してみた。
ソースコード
今回も先にソースを記載
# -*- coding:utf-8 -*- import time from selenium import webdriver #UFJ CARD情報 ID = "***" PASS = "***" BIRTHDAY = '***' #webdriverをセットしログイン browser = webdriver.Chrome() browser.get("https://www2.cr.mufg.jp/newsplus/?cardBrand=0011&lid=news_mufg") time.sleep(1) #IDとパスワードを入力 browser.find_element_by_name("webId").send_keys(ID) browser.find_element_by_name("webPassword").send_keys(PASS) browser.find_element_by_name("submit1").click() time.sleep(5) #誕生日のラジオボタンを選択し入力 browser.find_element_by_xpath("//*[@id='addAuthSelect2']").click() browser.find_element_by_id("webBirthDay").send_keys(BIRTHDAY) browser.find_element_by_id("submit").click() time.sleep(5) #請求額のリンクをクリック browser.find_element_by_class_name("btnBg").click() time.sleep(3) #操作ブラウザを変更 browser.switch_to_window(browser.window_handles[1]) time.sleep(3) #未確定分と確定分の支払金額取得 undecided = browser.find_element_by_xpath("//td[2]").text decision = browser.find_element_by_xpath("//tbody/tr[2]/td[2]").text #利用残高のページに移動 browser.find_element_by_id("menu11").click() time.sleep(1) #利用残高の取得 loan = browser.find_element_by_xpath('//div[@id="container"]/div[1]/div[5]/div[2]/table/tbody/tr[2]/td[1]').text browser.quit() #表示 print(u"未確定分:" + decision) print(u" 確定分:" + undecided) print(u"支払残高:" + loan)
最初のインポートやユーザIDなどの情報は前回と同じなので省略
ラジオボタンの選択
ユーザIDとパスワードの入力だけではログインできず、誕生日か電話番号を選択、入力しなければならい

そのため、まずはラジオボタンを選択するために要素をxpathから抜き出す。
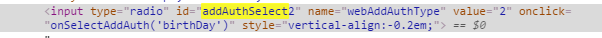
生年月日のラジオボタンのxpath
 HTMLソース↓
HTMLソース↓

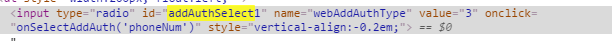
生年月日のラジオボタンのxpath
 HTMLソース↓
HTMLソース↓

上記から生年月日はaddAuthSelect2で電話番号がaddAuthSelect1ということが分かるのでコードは以下のどちらかになる。
#生年月日側 browser.find_element_by_xpath("//*[@id='addAuthSelect2']").click() #電話番号側 browser.find_element_by_xpath("//*[@id='addAuthSelect1']").click()
しかし何故上にある生年月日が2で下の電話番号が1なのだろうか?
ラジオボタンを選択したら続いて生年月日か電話番号を入力してクリックするわけだが自分は生年月日を選んでいるので上記のだが、電話番号ならば以下のようになる。
browser.find_element_by_id("webPhoneNum").send_keys(PhoneNum) browser.find_element_by_id("submit").click()
請求額のページヘ飛ぶ
ログインに成功したら右側のご請求額・利用明細紹介をクリックしページを飛ぶのだが、このリンクを押すと画面が変わらずに新しいタブで開く。

#請求額のリンクをクリック browser.find_element_by_class_name("btnBg").click() time.sleep(3)
そのためseleniumで操作するタブを変更する必要がある。そのコードが以下になる。
#操作ブラウザを変更 browser.switch_to_window(browser.window_handles[1]) time.sleep(3)
browser.switch_to_window(browser.window_handles[1])の[]の数字で操作するタブを決める。 1番最初に操作していたタブが数字の0から始まるり、続いて1,2...と増えていく。
確定分と未確定分の請求額を取得
タブを変更し画面から支払いの確定分と未確定分の金額を取得する。
#未確定分と確定分の支払金額取得 undecided = browser.find_element_by_xpath("//td[2]").text decision = browser.find_element_by_xpath("//tbody/tr[2]/td[2]").text
その後は利用可能残高のページに飛び、こちらも残高を取得する。
#利用残高のページに移動 browser.find_element_by_id("menu11").click() time.sleep(1) #利用残高の取得 loan = browser.find_element_by_xpath('//div[@id="container"]/div[1]/div[5]/div[2]/table/tbody/tr[2]/td[1]').text browser.quit()
その後いつものようにブラウザ終了する。
実行結果

トリプルディスプレイにしてみた感想2(横向きに上下2つ)
前回、ディスプレイを縦向きで使って良かった点と悪かった点を上げたが、今回は横向きのディスプレイを上下2つ重ねて利用してみた感想を記載する。
使用ディスプレイ
前回も記載したが利用しているディスプレイは下記の2つ 1.三菱電機のRDT232WX 2.PHILIPS

Philips 23型AH-IPSパネル採用ワイド液晶ディスプレイ 5年間フル保証 ソフトブルー技術+フリッカーフリー 234E5EDSB/11
- 発売日: 2015/03/31
- メディア: Personal Computers
の234E
アーム
アームも前回記載したが一応書く サンコーのMARMGUS22V

サンコー 4軸式デュアルモニタースタンド MARMGUS22V
- 発売日: 2015/09/03
- メディア: Personal Computers
縦置き感想
良かったこと
1.机が広くなった これは上下に2つ重ねて利用したことから発生した利点ではないが、モニターアームに取り付けることによってディスプレイそのもの台座が無くりアームの取付箇所は机の最奥部になるので机が少しだけ広くなりキーボードなどがしまえるようになった。
2.株トレーダーの気分が味わえる どうでもいいねでも、せっかくなのでトレーダーの気分を味わって見る。 でもなんで株やFXトレーダーっていつもディスプレイを上下に重ねたがるのだろうか?(僕の勝手な思い込み?)
適当に株やチャートを表示してみた↓
 僕の独断と偏見によるトレーダーイメージ
僕の独断と偏見によるトレーダーイメージ
悪かった点
1.首が疲れる 思ったよりも上のディスプレイは見るのに首や肩が痛くなる。リクライニングができる椅子に変えたり、もう少し下げたりしたら変わるのかも知れないが、映画などを見るならまだしも作業はリクライニング状態では無理だし、ディスプレイをこれ以上下げると下のディスプレイの電源ボタンが押しづらくなってしまうので位置はこれが限界。
結論
前回の縦向きにするのはメリットのほうが大きくやる価値はあるが、今回の横向きに上下2つにするのはあまりメリットがなく首や肩が痛くなってしまう。
(僕にはどんなメリットがあるのか知らないが)株やFXトレーダー若しくはトレーダーを体験したい人ならば導入してもいいのかもしれない。
トリプルディスプレイにしてみた感想(縦向き編)
今まで自分のPC環境はデュアルディスプレイを2つ横にしていたのをつい先日ディスプレイが安く売っていたのでつい衝動買いしてしまい。3つを横に並べて利用していたのだが、前から気になっていた縦置きをしてみたのでその感想とアーム等の使用感を含めて記載。
使用ディスプレイ
使用しているディスプレイは3つで記載の順に購入している。
1.三菱電機のRDT232WX
2.IiyamaのPL2382H
3.PHILIPSの234E
そして今回は2番めに買ったIiyamaのディスプレイを縦置きにしてみた。

Philips 23型AH-IPSパネル採用ワイド液晶ディスプレイ 5年間フル保証 ソフトブルー技術+フリッカーフリー 234E5EDSB/11
- 出版社/メーカー: Philips(フィリップス)
- 発売日: 2015/03/31
- メディア: Personal Computers
- この商品を含むブログを見る
モニターアーム
縦置きにするにはこの3つのディスプレイはどれもピボットに対応していないのでモニターアームを使い縦にして見ることにした。また、せっかくなので今まで横に2つ並べていたディスプレイも上下に2つ並べて見ることにした。
購入したディスプレイアームは
1.センチュリーのCEN-SRB-M001
2.サンコーのMARMGUS22V

サンコー 4軸式デュアルモニタースタンド MARMGUS22V
- 出版社/メーカー: サンコー
- 発売日: 2015/09/03
- メディア: Personal Computers
- 購入: 1人 クリック: 4回
- この商品を含むブログ (1件) を見る
※どちらも画像はAmazonより
取り付け
残念ながら取付工程の写真等を残していないので載せることができないが、アームの取付にそれほど、つまづいたとことはなかったと思う。
しかしディスプレイの下の台を外すのにはメーカ毎にネジの位置や数がバラバラでやや時間が掛かったと思う。
縦置きの使用感想
良かったこと
1.Webサイトの表示範囲が広がった
Googleの検索やAmazon、ニコニコ動画など大手企業のサイトはもちろんのこと個人のブログなどでも縦幅が伸びることで一気に表示され視認性がとても良くなった。
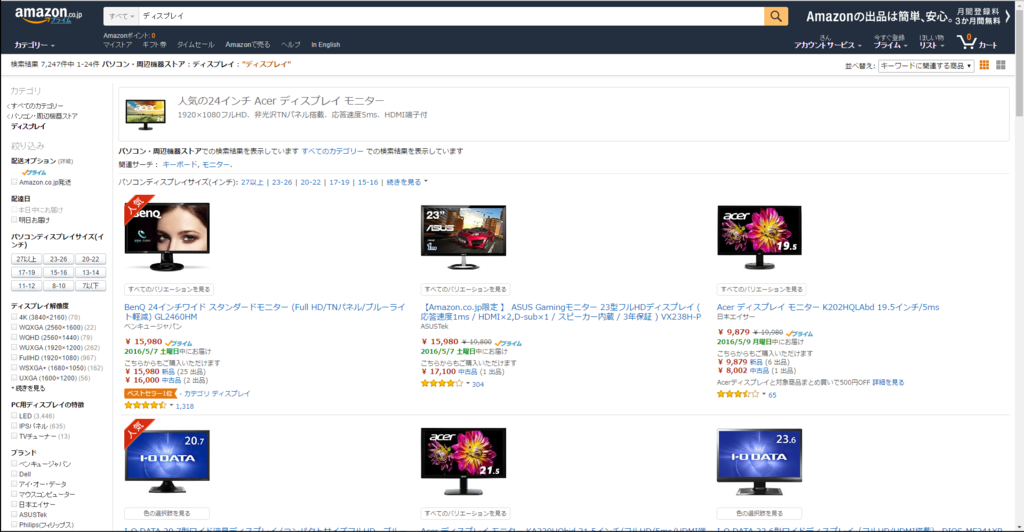
アマゾンでの表示例

これが通常通りのアマゾンの表示

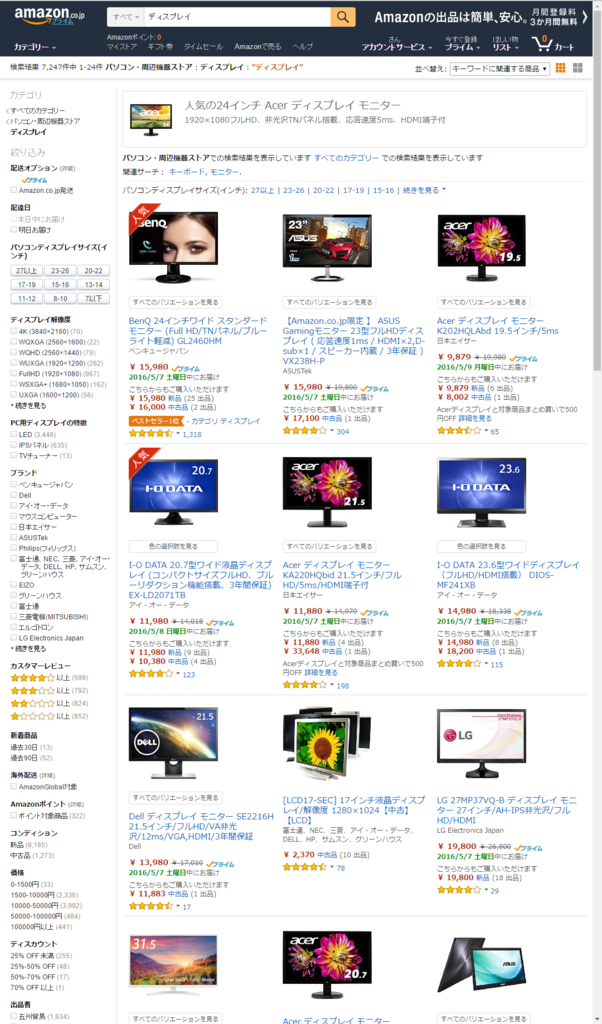
こちらが縦ディスプレイでの表示
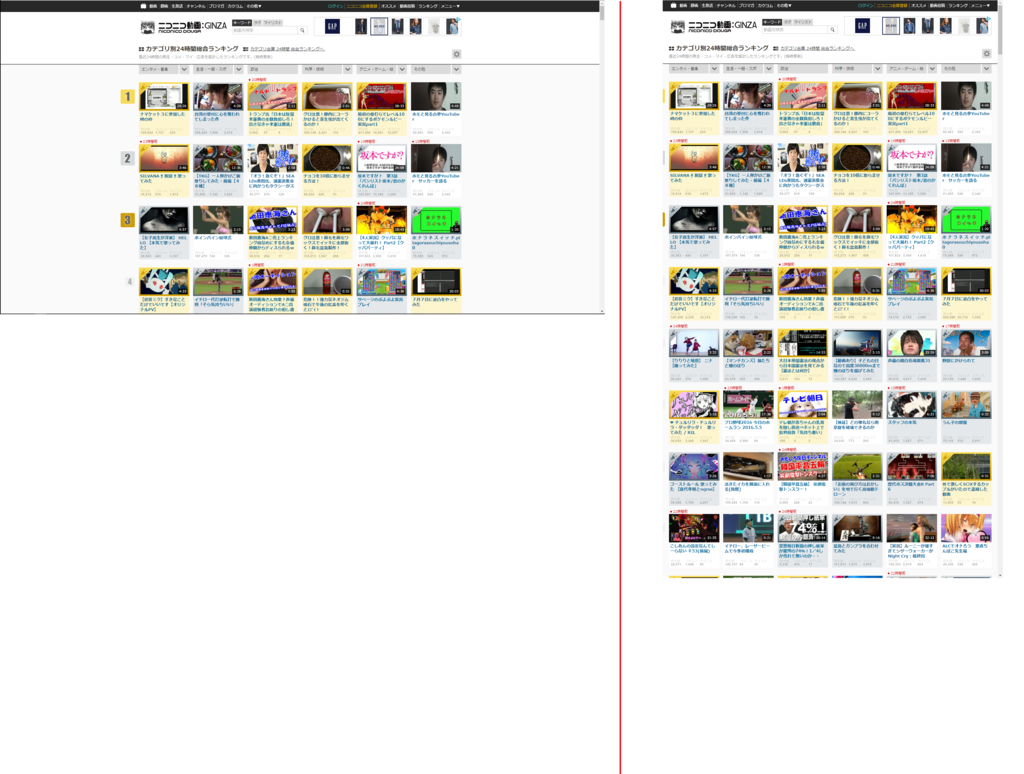
ニコニコ動画の表示例

明らかに見れる範囲が違うのが分かる。というよりも最近のWebサイトはどこも無駄な余白が多いと思う。スマホや画面の小さいノートPCなども考慮しての作成かもしれないがあまりにもったいない気がする。
2.画像がでかくて見やすい
画面を縦向きにしてみて分かったことだが、最近の画像はでかいと言うことを知れた。
残念ながら載せてもいい著作物がないので、この感動を伝えることができないのだがPixivやニコニコ静画、SNSで流れてくる画像、保管してある画像などを見たら横向きの画像は結構大きく表示されるので特に今まで気にならなっかたのだが縦向きの画像は横表示のディスプレイではかなり小さく表示されていたことを改めて知ることができた。
悪かったこと
続いて悪い点ややや困った点
1.(多くはないが)縦向きだと表示しきれないサイトがある
上で最近のサイトは横向きの際に結構余っているところがある。と書いたが反対に縦表示だと入りきらないサイトも多くはないがある。
大抵のWebページなどは自動的に改行されるし特に見ていて不便はないのだが、画面上にコンテンツがあると流石にそれは改行されないので稀に画面に入りきらないことがある。

またしてもニコニコ動画であるが、これを見ればわかるが動画の部分が一部表示しきれていない。表示されていないところはコメントの部分なので然程、気にはならないがもし設定等を弄る事になったら多少面倒くさいかもしれない。
だが、今のところは不便は感じていないし他のサイトでも表示されずに操作しづらいを所があったことは今のところない。
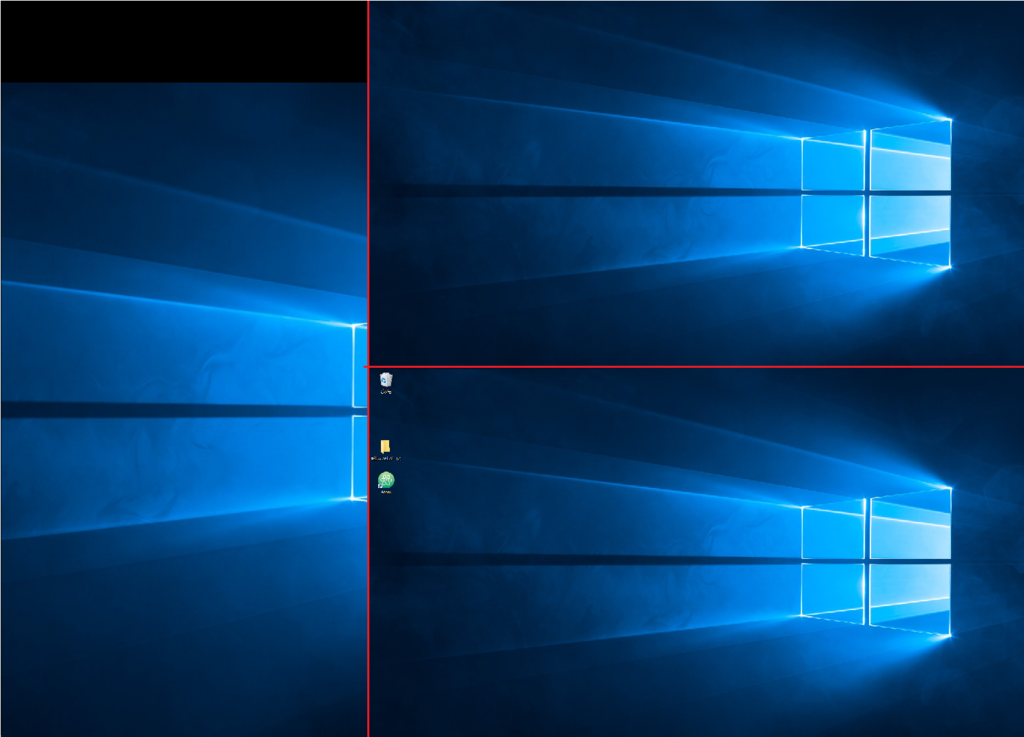
2.壁紙が合わない
これが縦表示で一番モヤモヤしたところなのだが、Windowsの設定ではディスプレイごとに壁紙が設定することができないので横向きの壁紙を使用していると画像の表示が切れてしまう。

通常の横表示が上下に2つとその左側に立て表示が1つあるが、縦表示の壁紙が中途半端なのがよく分かる。壁紙はあくまでデザインの一つなので特に不便はしないがこれのせいで自分の好きな画像を壁紙にしようと思っても切れた画像を見るとやるせない気持ちになってしまう。
困る点もこのくらいで通算すればメリットのほうが大きいので、もし検討している人が居るのであれば損はないと思う。
横向きの上下に2つについては後日記載
Pythonでスクレイピング2(Selenium):UFJの残高取得
前回に引き続きPythonとSeleniumを使ってスクレイピングを行ったのでそのメモ。 今回は三菱東京UFJ銀行のネットバンキングから残高を取得してみた。
ソースコード
とりあえず先に今回作ったソースコードを載せる。
# -*- coding:utf-8 -*- import time from selenium import webdriver #URL MUFG_URL = 'https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001' # MUFG_ID&Pass ID = "***" PASSWORD = "***" try: browser = webdriver.Chrome() browser.get(MUFG_URL) time.sleep(1.5) #ログイン browser.find_element_by_id('account_id').send_keys(ID) browser.find_element_by_id('ib_password').send_keys(PASSWORD) browser.find_element_by_class_name('admb_m').click() time.sleep(1) #口座残高取得 s = browser.find_element_by_id("setAmountDisplay").text print(s) finally: browser.quit()
1行目はutf-8の文字を使うという宣言をするためにある。 2行目はWebサイトにアクセスしてしばらく待つ作業が必要なのでそのための文 3行目は前回記載のSeleniumを使うための文
URLとID,Passを先に覚えさせておく
#URL MUFG_URL = 'https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001' # MUFG_ID&Pass ID = "***" PASSWORD = "***"
この箇所は最初にURLとID,Passを後で使うために、変数に代入しておく箇所 IDとPASSWORDには自分のアカウントのを記載しておく。
実際にアクセス
ここから実際にURLにアクセスする。
1.webdriverのセット
browser = webdriver.Chrome()
browser.get(MUFJ_URL)
time.sleep(1.5)
まず始めにwebdriverを使うのでbrowserに結びつける。 次にbrowserにドライバが結びつけられているのでそこから.getを使って先ほど覚えさせたMUFJ_URLにアクセスする。 その後time.sleep()を使って上の例では1.5秒待っている。
2.IDとPassWordを入力
webdriverはfind_element_by_xxxを使うことでHTMLから要素を探しだしてくれる。 抜き出せる要素は様々で赤文字のxxxを変えることでidやclass_nameやxpathなどから取得できるが今回はユーザIDとパスワードはidから探してみる。
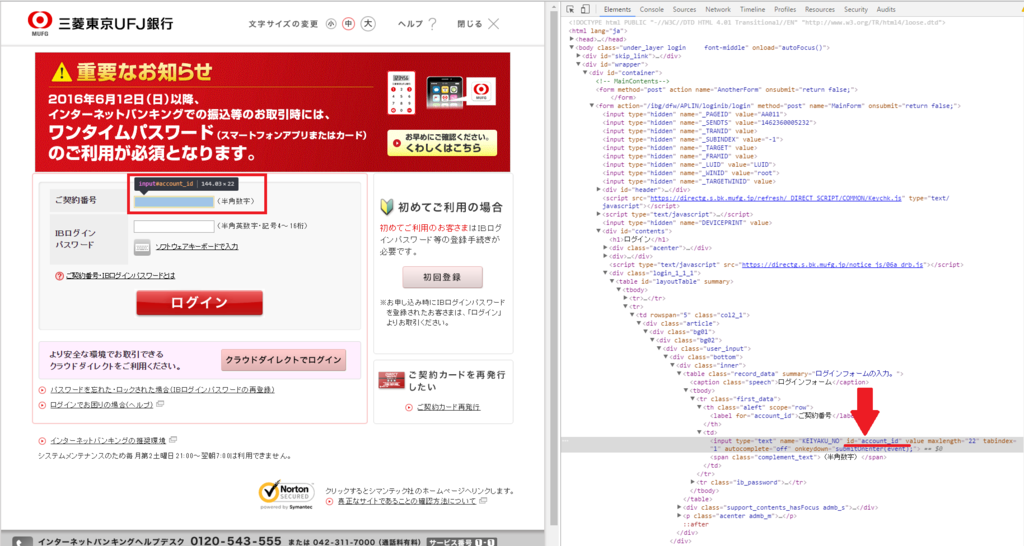
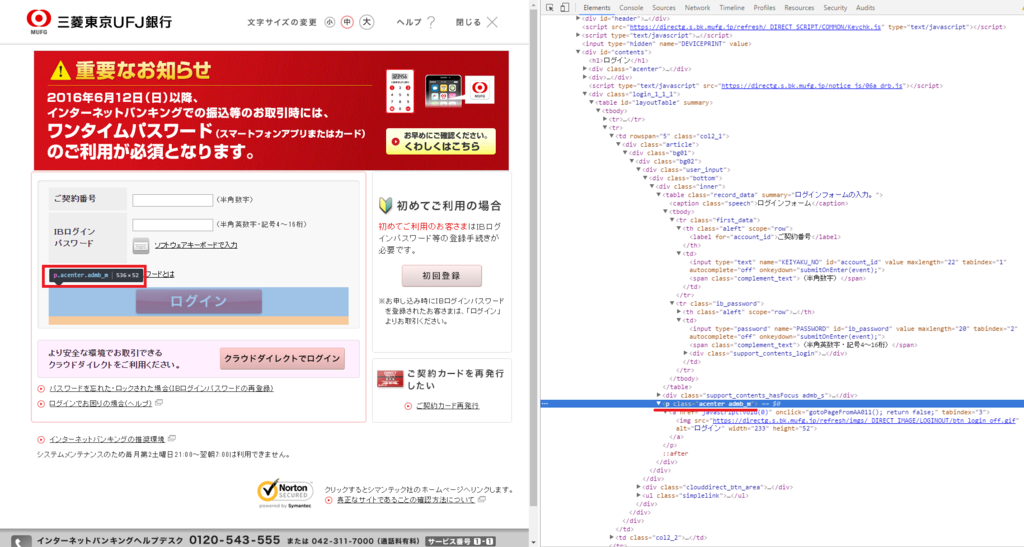
実際に三菱東京UFJ銀行のサイトにアクセスをしてみてHTMLのソースコードを確認してみると以下のようになっている。
(略)... <input type="text" name="KEIYAKU_NO" id="account_id" value="" maxlength="22" tabindex="1" autocomplete="off" onkeydown="submitOnEnter(event);"> (略)...

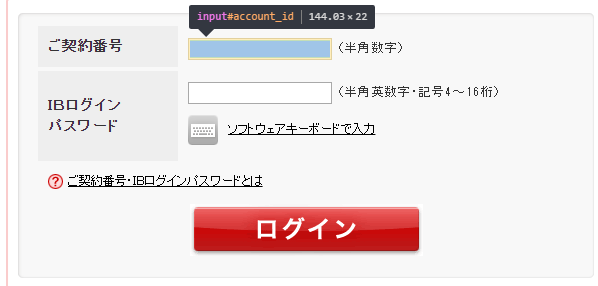
拡大

拡大2

上記の事からユーザIDの入力箇所のid要素はaccount_idということが分かるので以下のように探索する。
browser.find_element_by_id('account_id')
そして抜き出した要素に先ほど代入しておいたIDを挿入するために.send_keys(ID)を文の下につなげる。そうすることで入力欄にIDの中身が挿入される。
※また、別に予め変数に代入しておかなくても
browser.find_element_by_id('account_id').send_keys("自分のid")
でも良い。
パスワードも同じようにしてHTMLからidを探し出してみるとib_passwordなので抽出するコードは以下の通りになる。
browser.find_element_by_id('ib_password').send_keys(PASSWORD)
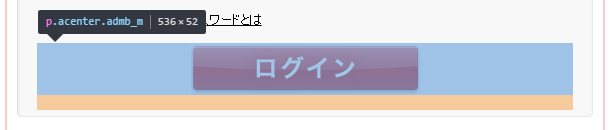
3.ログインボタンをクリック
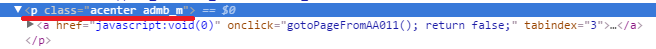
ユーザIDとパスワードを入力したら次はログインボタンをクリックする。 というわけでHTMLソースコードを確認してみるのだが今度はid要素がなく以下のとおりになっている。
<p class="acenter admb_m">

拡大1

拡大2

上記の事からログインボタンのHTMLのclassはacenter admb_mの2つということが分かるので今回は後者のadmb_mを指定する。 class_nameから探索してするには以下のとおりである。
browser.find_element_by_class_name('admb_m').click()
そして今度は文字を挿入するのではなくボタンをクリックするのが目的なので後ろに.click()をつなげる。 するとログインボタンがクリックされユーザIDとパスワードが間違ってなければログインできる。
残高の確認
ログインに成功したら今度は残高を取得するのが目的なので残高が記載されている箇所をまたしても同じように探してみる。

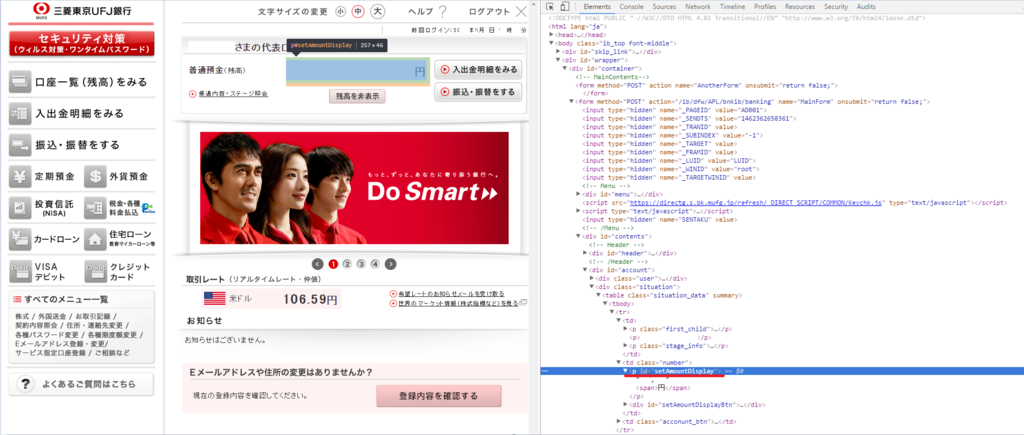
これがログイン後の画面でこの矢印の部分に残高が記載されているのでここを取得できれば良い。 ちなみにソースコードは以下の様になっている。

<p id="setAmountDisplay">xxx,xxx<span>円</span></p>
上記の事から口座残高はid要素のsetAmountDisplayに記載されていることがわかる。
なのでこれをテキストとして変数に代入する。
s = browser.find_element_by_id("setAmountDisplay").text
最後に口座残高を代入した変数を表示すれば画面に残高が表示される。
print(s)
ブラウザを終了するときは前回記載のbrowser.quit()で終了すれば良い。
Pythonでスクレイピング(Selenium)
Seleniumを使ってPythonでスクレイピングする方法を調べてみたので軽くまとめた。
スクレイピングを始める前に
1.selenium
Webスクレイピングにはseleniumというものが必要でこれはブラウザを操作するものらしい。
Seleniumとは、Webブラウザを使ってWebアプリケーションをテストするツールです。この「Webブラウザを使って」というのが非常に大きなポイントで、人が手でWebブラウザを操作する代わりにSeleniumがWebブラウザを操作してくれるのです。 そして単純に操作するだけでなく、例えばエラーメッセージが正しく表示されているかといった検証も行うことができます。つまり、今まで人手を必要としていたWebブラウザを使った試験が自動化できるものなのです。そのため数百項目もあるテストも、クリック1回で実施できます。
[ThinkIT] 第1回:Webブラウザを使ったテストツールSeleniumとは (1/3)より
2.ChromeDriver
seleniumはWebブラウザを動かすものだがブラウザには複数種類があり、その中でGoogleChromeを動かすのであればchromedriverが必要となる。
以上の2つが必要である。
Seleniumのインストール
Pythonでseleniumをインストールするにはコマンドプロンプトで
pip install selenium
と入力すれば
C:\Users\xxx>pip install selenium Collecting selenium Downloading selenium-2.53.2-py2.py3-none-any.whl (884kB) 100% |################################| 890kB 1.5MB/s Installing collected packages: selenium Successfully installed selenium-2.53.2
と帰ってきてインストールが簡単にできる。
ChromeDriverのダウンロード
ここからダウンロードできる ChromeDriverのダウンロードDownloads - ChromeDriver - WebDriver for Chrome
ここから自分のPCにあったものをダウンロードすれば良いのだがWindowsの64bit版はないみたいなので、とりあえず32bit版をダウンロード
Seleniumを使う
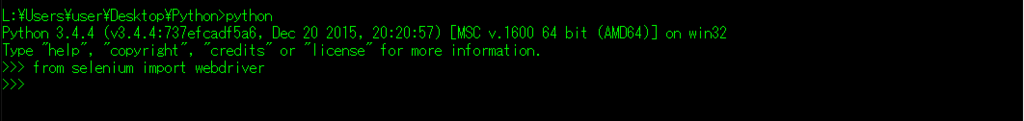
1.Seleniumのインポート
PythonでSeleniumを使うにはコードに以下の文を書く必要がある
from slenium import webdriver

chromedriver.exeはpythonのコードと同じフォルダに置いておくけば特にコードの追加は必要ない。
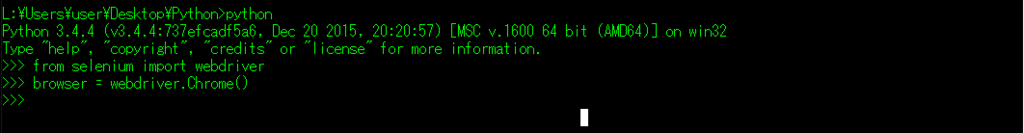
2.chromeを起動
とりあえずchromeを動かすコードを記載
browser = webdriver.Chrome()
これで、chromeが新規に開く


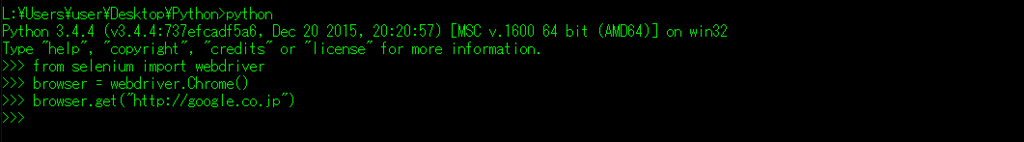
3.URLのページを開く
URLを開くには
browser.get("URL")
これでURLに記述したページが開く。画像ではGoogleのページを開いてみた


4.ブラウザを閉じる
閉じるコードは
browser.quit()
でブラウザが終了するのでこのままPythonもexit()で抜ければ終わり
Pythonを始める
プログラミングに興味があると前に書いたのでプログラムに関する事を書こうと思う。
プログラムは学生だった時に少し触ったことがある程度で、その際もC言語とJavaを本当に撫でたくらいでしかなく、前者はポインタで躓き後者は殆ど覚えていないのが現状である。
新しくプログラムを勉強するのであれば簡単かつ色々なことができ、さらに欲を言えば将来性があるものを…ということで「C」も「Java」もコンパイラ言語だったので、今回は反対にスクリプト言語の「Python」を勉強していくことにする。
なぜPythonなのか?
Pythonを選んだ理由として
1.スクリプト言語だから
上記にも書いたが新しくプログラムを勉強するのなら今までと違った方が新鮮味があるのでコンパイル言語は対象外とした(※Cはいずれ再独習する予定)
2.いろいろなところで使われているから
有名なところであればDorpBoxはPythonで書かれているらしい。ほかにもYouTubeもというより、Googleは積極的にPythonを活用しているらしい。(まぁだからと言って覚えてもGoogleに入れる訳じゃないけれども…)
3.可読性が高い
Pythonは他の言語と違って異なる書き方があまりできないようになっているらしい。例えばPythonはインデント(字下げ)も定義されていて個人の好みがあまり出にくい。
つまり可読性が高く誰が書いても似たようなものになるので参考書や調べものをしても混乱がしにくいと思う。
以上3点からPythonを勉強してみようと思う。
Pythonのインストール
最初にインストーラを拾ってこなければいけない。PythonのHPに行けば落ちてるのでまずそこに行く。
PythonのHP→https://www.python.org/
※何故かノートPC で確認するとダウンロードが無いのでから直接リンクを掲載
→https://www.python.org/downloads/windows/
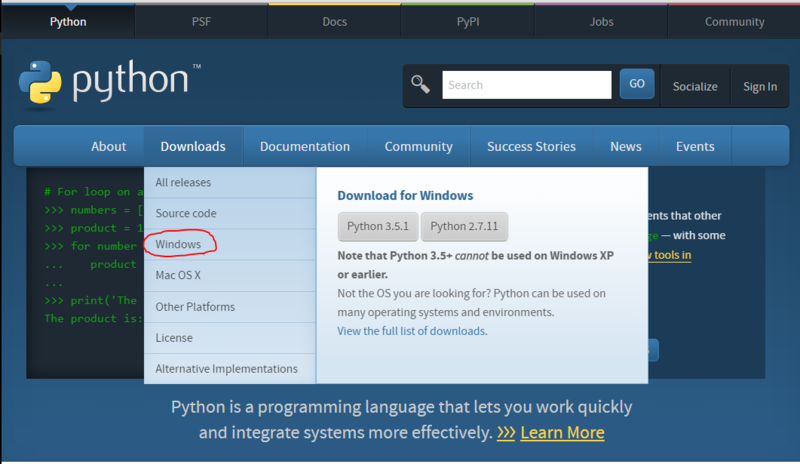
続いて見れば分かるがDownLoadがあるので、カーソルを乗せWindowsをクリックする。

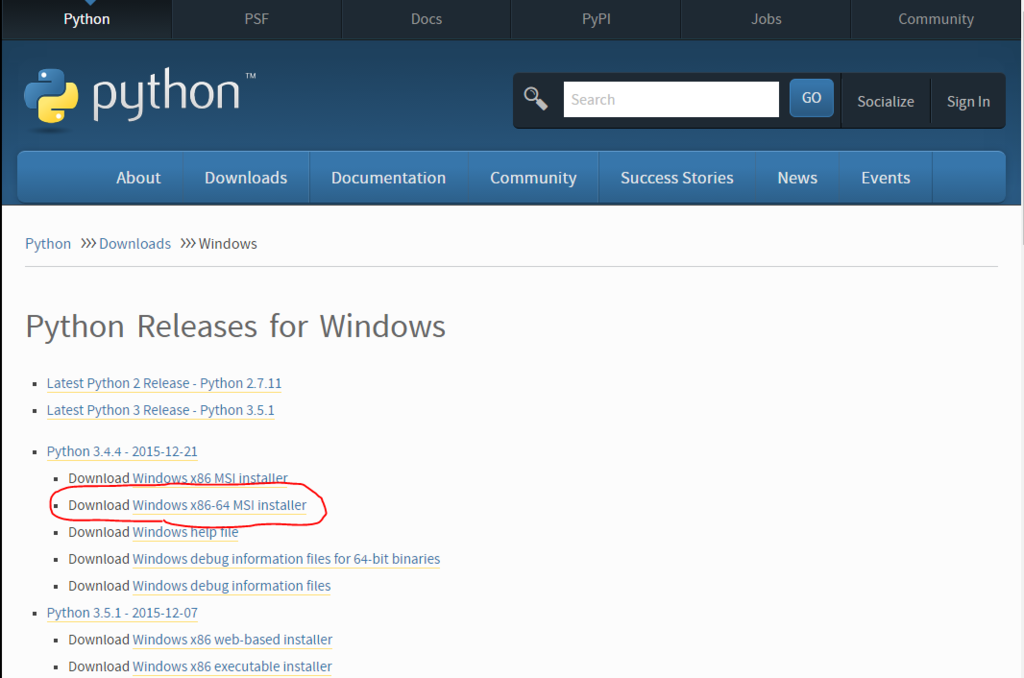
するとWindows用のインストーラがあるページに飛ぶので、そこから自分が必要とするPythonのバージョンとWindowsのbitに合わせた方をダウンロードする。

ちなみにバージョンが2.xxと3.xxは完全互換性ではないらしく参考にするものによっては2.xxを進めてくるものもあるが最近は3.xxでも問題ないらしいので自分は3.4.4の64bitの方を選択した。
※最新のバージョンをインストールしたら(原因不明で私だけかもしれないが)Pathも通せないかつ「pip」も使えないので最新のやめたほうがいいかもしれない
インストーラの実行
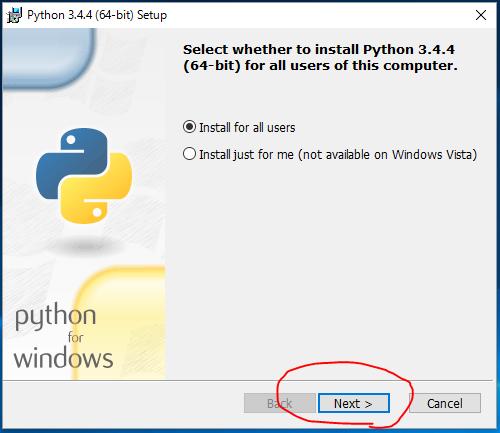
ダウンロードしたインストーラを実行しPythonを入れていくが基本はNext >クリックしていくだけだが、


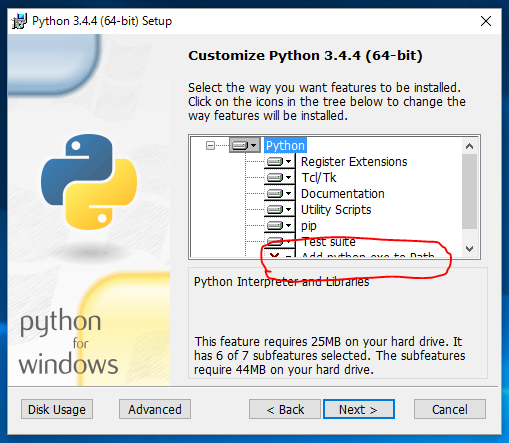
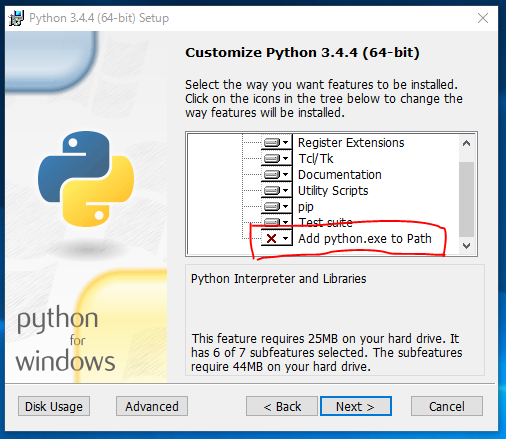
3つ目のページで下の方に隠れているAdd Python.exe to PathはWill be installed on laval hard driveに変更しておくとインストールと一緒にPathを通しておいてくれるらしい。



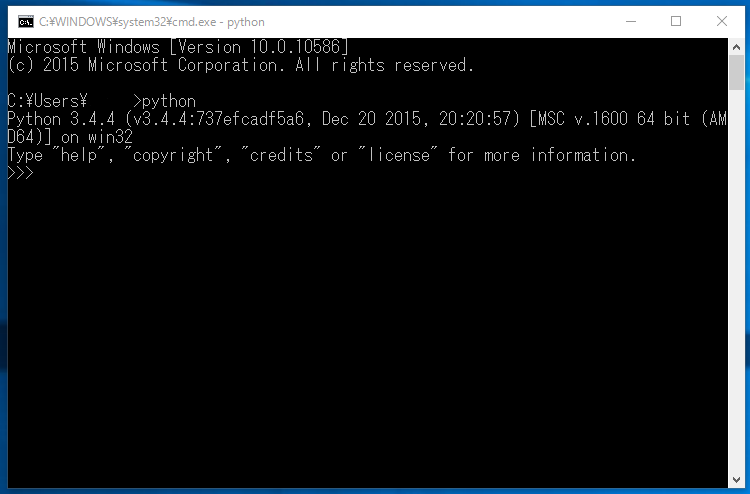
最後にPCを再起動してコマンドプロンプトにpthonと入力して

のように表示されればインストール成功

